Le Codage et le Développement
Qu’est-ce que le développement web dynamique ? A quoi sert-il ? Comment et avec quoi se fait-il ? Nous allons voir tout ça dans ce chapitre.
Site Web ?
Un site web, c’est avant tout des fichiers (HTML, CSS, javascript, …) qui sont récupérés puis traités par un navigateur.
Lorsqu’on développe pour le web, on choisit de mettre en ligne du contenu sur Internet.
Le résultat est appelé un site internet.
On distingue deux types de sites web :
-
Les sites internet statiques
-
Les sites internet dynamiques
Les sites internet statiques
Les sites statiques sont des sites internet dont le contenu n’est pas modifié par les utilisateurs du site. Il faut que le webmestre mette à jour les fichiers hébergés pour mettre à jour le site. Il n’y a donc aucune interaction possible entre l’utilisateur et le site.
Au contraire, les sites dynamiques sont des sites internet dont le contenu est modifié par les utilisateurs. Le Web 2.0 est l’ensemble des sites dynamiques dont les utilisateurs ajoutent le contenu. Les webmestres programment uniquement les logiciels leurs permettant de le faire.
C’est le web communautaire. Le Site du Zéro pour ses parties News, Tutoriels et Forum, mais aussi Facebook, Twitter et Wikipédia en sont d’autres exemples.
Ne vous prenez pas trop la tête, retenez juste qu’il existe des sites internet statiques et des sites internet dynamiques.
Une histoire de balises
Le point commun de ces deux types de sites internet c’est que les navigateurs des utilisateurs comprennent principalement l’HTML, le CSS et le Javascript.
Le HTML est en langage de balisage qui permet de mettre le contenu dans des blocs (le structurer) et y réaliser une mise en page avec le CSS par la suite.
Le Javascript permet quant à lui d’interagir en temps réel sur la structure de la page (les balises) et sur le CSS afin de modifier l’affichage en temps réel sans que le navigateur ne recharge la page. Il permet aussi de faire des actions directement sur le navigateur de l’utilisateur.
Il existe aussi l’xHTML qui est une standardisation du HTML afin qu’il respecte la syntaxe définie par la norme XML.
Les sites internet dynamiques
Le développement de sites internet dynamique s’articule autour de plusieurs services. On parle de programmation n-tiers :
-
La base de données,
-
La définition du rendu des pages en HTML et CSS
-
Le code de l’application qui va remplir les pages HTML avec les données de la base de données
La base de données
Pour réaliser un site internet dynamique, il va falloir stocker les données utilisateurs dans une base de données.
On va donc réaliser un modèle de données qui va accueillir nos données.
On appelle cela la partie Modèle.
L’Interface Homme-Machine
Afin de présenter l’information de manière efficace, jolie, accueillante et ergonomique, on va créer un design de notre site. Ces fichiers HTML préparés à accueillir le contenu du site s’appellent des Templates ou Gabarits.
Le programme
Ensuite, il va falloir un programme qui va récupérer les informations de la base de données ainsi qu’en ajouter de nouvelles et les présenter dans les gabarits définis.
La programmation MVC
Ce type de programmation (design pattern en anglais) s’appelle la programmation MVC : Modèle, Vue, Contrôleur.
-
Le modèle explique la manière dont nos données sont représentées.
-
La vue explique comment les données sont affichées.
-
Le contrôleur explique comment les données sont récupérées dans les modèles pour être affichées.
Concrètement, comment ça marche ?
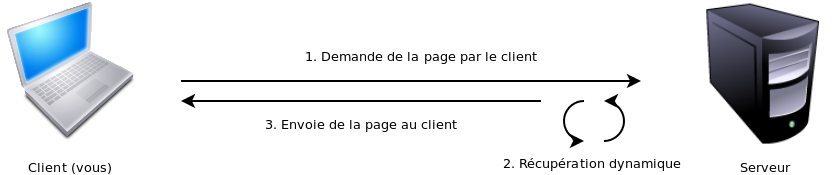
Le Web c’est une simple application de type client/serveur.
Voici un petit schéma simple pour expliquer autrement que par les mots.

Il y a donc un client (le navigateur installé sur votre ordinateur) qui demande une ressource (fichier) à un serveur.
Dans le cas du listing 1.1, on récupère dans une base de données une liste de livres triés par date de publication et on génère un fichier HTML qui est ensuite retourné au navigateur de l’utilisateur.
Les bases de données
Depuis tout à l’heure, je vous parle de contenu récupérés depuis une base de données …
Mais finalement où sont stockées concrètement ces données ? Qu’est-ce qu’une base de données ? Comment fonctionne-t-elle ?
Les bases de données
Une base de données est un ensemble de fichiers qui vont stocker toutes vos données de façon organisée. Afin de manipuler ces données, il existe un programme qu’on appelle un SGBD.
Ainsi lorsque notre logiciel souhaite récupérer ou stocker des données de la base, il va envoyer une requête au SGBD qui va lui retourner les informations demandées.
Dans votre base de données, vous allez pouvoir stocker :
-
Les fiches des membres de votre site
-
Les articles de votre blog
-
Les commentaires des articles de votre blog
-
Les questions de votre sondage ainsi que les réponses de vos membres …
On voit donc que l’on va créer des relations entre nos données les commentaires de tel article …
On va donc utiliser des Base de Données Relationnelles.
Une BDD relationnelle est composée de tables et de données. Les tables sont un ensemble d’information caractérisant un objet. Un utilisateur ou un article par exemple, ou bien les catégories de votre blog, les news de votre site. La table regroupe la liste exhaustive de toutes les informations que l’on souhaite conserver à propos d’un objet.
On peut s’imaginer un formulaire d’inscription, on va nous demander notre nom, prénom, adresse … toutes ces informations sont des champs de notre table qui caractérisent une personne.
Les données viennent se ranger dans ces les champs de la table pour les conserver de manière ordonnée (vous imaginiez sérieusement si toutes vos données étaient rangées en vrac dans une seule grosse boîte ? Elles seraient inutilisable !).
Voici un petit exemple simple d’une table contenant ses propres données (façon BDD) :
|
ID |
USERNAME |
INSTRUMENT |
|---|---|---|
|
1 |
Cam |
Batteur |
|
2 |
Natim |
Saxophone |
|
3 |
Cyril |
Basse |
C’est beau de rêver, non ? Bref. En plus clair : nous avons notre table membre qui va contenir toutes nos données en rapport avec les membres. Ici, Cam, Natim et Cyril sont les noms d’utilisateurs : ce sont les données d’un champ qu’on peut appeler username. Batteur, Saxophone et Basse sont les instruments que pratiquent les trois membres présents dans la base de données. Organisé de telle sorte, Natim ne peut pas être batteur étant donné qu’il est guitariste, etc.
Le troisième champ est très important dans ce schéma : c’est l’identifiant unique. Les id permettent de référencer un objet plus facilement. C’est-à-dire qu’ici, Cam a pour id 1, Natim 2 et Cyril 3. Si nous ne les avions pas, nous ne pourrions pas les modifier. Imaginons que Cam joue de la Batterie et de la Guitare. Si nous souhaitions modifier son instrument sans identifiant unique nous ne pourrions pas dire de quelle fiche nous souhaitons modifier l’instrument.
En gros une table est un tableau dont les colonnes sont définies et chaque ligne correspond à un objet dont les colonnes sont les caractéristiques.
On peut aussi dire qu’une table définit la structure d’une fiche et qu’on crée une fiche à chaque fois qu’on parle d’un objet avec les renseignements correspondants sur cette fiche.
Les différents types de bases de données
Nous allons toucher à quelque chose d’assez complexe ici.
On pourrait très bien imaginer stocker ces tableaux dans des tableurs ou des fichiers CSV.
Cependant il serait très difficile de faire des recherches dans ces fichiers pour n’afficher que les guitaristes par exemple.
En utilisant des bases de données relationnelles, on va pouvoir écrire des requêtes à un serveur de base de données qui va nous retourner uniquement les objets correspondants.
Les requêtes sont écrites en SQL : Structured Query Language.
Il existe différents types de SGBDR comme MySQL, PostGreSQL, Oracle, MSSQL, Access, SQLite …
Ils sont tous compatibles avec Django mais nous allons utiliser principalement MySQL qui est libre, rapide et simple à utiliser et à configurer.

